有需求才会有动力,在上两篇博客中,因为我想介绍关于日麻的内容,所以我开发了两款用于显示日麻图片的插件mahjong和majonglist。然而今天,我在逛萌娘百科时发现里面有一些很cool的东西,这么cool的东西能够搬到自己的博客中来不是极好的吗?所以,我又开发了三个简易的Octopress插件。
第一个插件:删除线
其实这个东西根本没必要写成插件的 ←就是这样的效果。
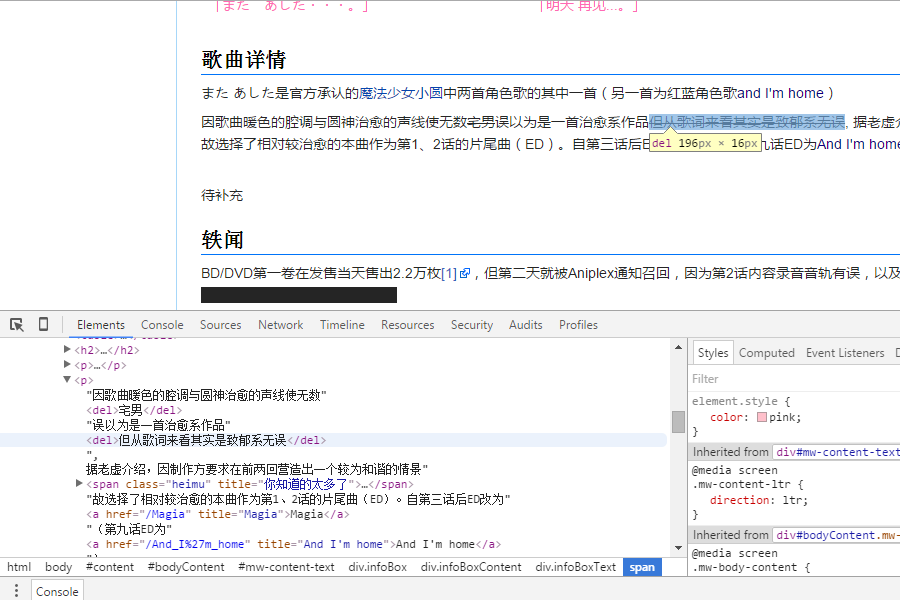
之前说到过,所谓Octopress的插件,其实就是把我们在markdown文件中写的内容转化为html的工具,要写关于删除线的插件,就要先弄明白删除线在html里是怎么表示的。我随便找了一个有删除线的萌娘百科网页,通过F12键查看源代码……

可以发现,删除线什么的,就是用<del>和</del>标签括起来嘛!所以写markdown的时候直接手动加上这样的两个标签就可以了,也不麻烦,根本用不着什么插件嘛。
不过,写就写了,语法是{% delete sentence %}。看看代码吧,反正就几行:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
第二个插件:36K钛合金防剧透屏障
其实这个东西根本没必要写成插件的 ←就是这样的效果。
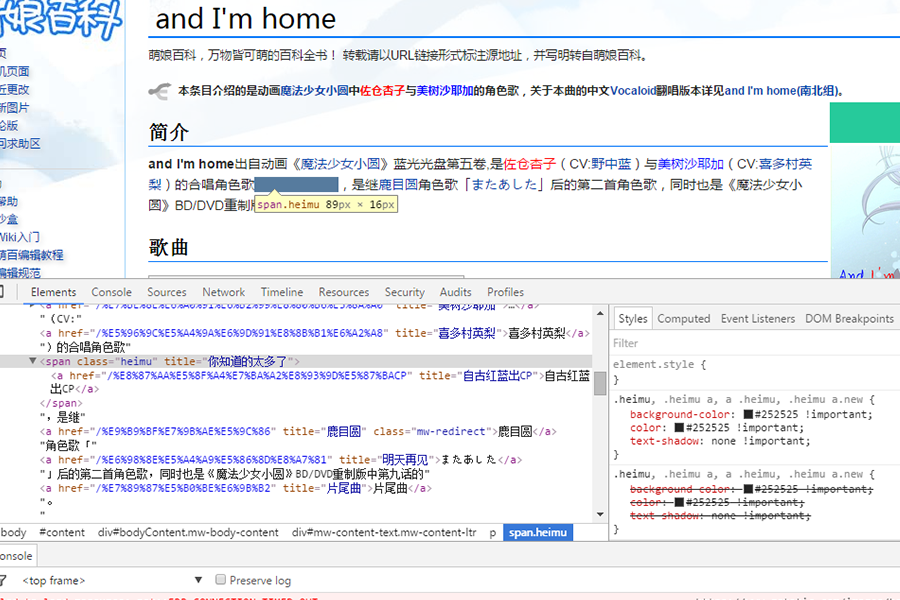
同理,我们要查看一下相应的html是怎么写的,我找到的网页如下:

我们可以发现,这是一种特殊类别的<span>,在css分类器中为这种<span>定义了特殊的样式表,使得文字颜色和背景色相同,就可以达到“防剧透屏障”的效果。我们也照葫芦画瓢,开发一个语法为{% mask sentence %}的插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
我们定义了一种类别叫mask,然后我们需要到sass/custom/_styles.scss中定义mask对应的样式:
1 2 3 4 5 6 | |
第三个插件:写作xx读作xx
日语中,经常见到用假名在汉字上方标明读音的情况,这种情况叫振假名(rubytag。
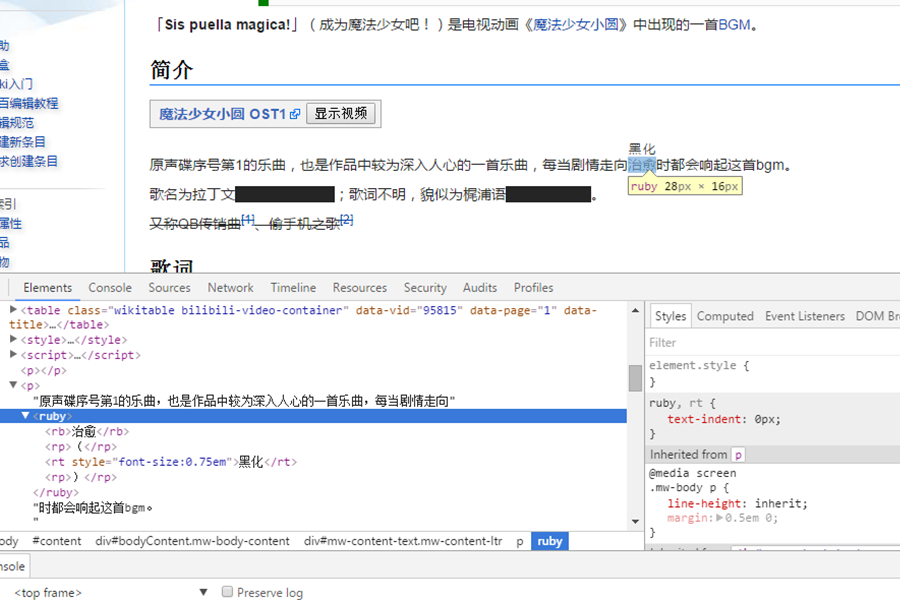
同样,我找到了萌娘百科的一个网页,观察振假名的具体实现方式:

可以发现,这种效果正是利用html一个叫做<ruby>的标签实现的。其中,<rb></rb>中的内容是下面的文字,<rt></rt>中的内容是上面的标注。通过调查发现,一般情况下,<rp></rp>中的内容是不显示的,但是在不支持<ruby>标签的浏览器中,<rp>(</rp>和<rp>)</rp>中的内容就会显示出来,使得标注不是显示在文字上方,而是显示在由<rp>组成的一对括号中,效果类似于“学(がっ)校(こう)”。
总体来讲,这个插件的逻辑比上面两个插件要复杂一些,但是比起前面的mahjonglist来还是较为简单的。我定义了本插件的语法为{% rubytag word1[-tag1]/word2[-tag2]/... %},其中不同的单词之间用/分割,每个单词及其注音则用-分割。本插件允许不带注音的单词,这种情况下该单词就会被当成一个普通文本来显示。
实现本插件的代码如下,总体来讲就是一个string.split函数的调用过程:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | |
由于默认的日文标注字体太丑陋,我新定义了一种标注类别rubytagrt,将其字体改为较美观的微软雅黑。当然这一步仍然需要修改_styles.scss:
1 2 3 4 | |
到此为止,这个插件的开发就告一段落,那么我们可以输入各种各样的用例,测试插件的显示效果了:
1. 正常情况:{% rubytag 明日-あした %}会显示成
2. 包含多个单词的情况:{% rubytag 明-みょう/日-にち %}会显示成
3. 包含多个单词,但是有些单词没有标注的情况:{% rubytag 振-ふ/り/仮-が/名-な %}会显示成
4. 错误情况:{% rubytag 明-みょう-日-にち %}会显示成错误:每组对应关系中内容太多。
总结与展望:
还是那句话,有需求才会有动力。获取某天,我又偶然间发现了什么想搬到自己博客中来的东西,于是又开发了一个新的Octopress插件呢。这也是有可能的,不是么?